Transform Your Coding: 20 Must-Have VS Code Extensions

Visual Studio Code (VS Code) has become the go-to integrated development environment (IDE) for developers worldwide. Its popularity stems from its versatility, performance, and vast ecosystem of extensions. In this comprehensive guide, we’ll explore the must-have VS Code extensions that can transform your coding experience in 2024.
Introduction

The Rising Popularity of Visual Studio Code
Visual Studio Code, often simply referred to as VS Code, has taken the development world by storm. According to the Stack Overflow Developer Survey 2023, VS Code is the most popular development environment, with over 74% of respondents using it. This widespread adoption is due to its lightweight nature, cross-platform compatibility, and robust feature set.
The Power of VS Code Extensions in Boosting Productivity
One of the key factors contributing to VS Code’s success is its extensibility. VS Code extensions are add-ons that enhance the functionality of the base editor, allowing developers to customize their workspace and streamline their workflow. These extensions can range from simple theme changes to complex language support and AI-powered coding assistants.
Overview of What We’ll Cover
In this article, we’ll dive deep into the world of VS Code extensions, covering:
- What VS Code extensions are and how they work
- The top 20 must-have extensions for developers in 2024
- How to install and manage extensions
- Best practices for using extensions effectively
- Creating your own extensions
- The future of VS Code extensions
Let’s embark on this journey to supercharge your coding experience with VS Code extensions!
Read also : Top Python IDEs: Master Python Like a Pro
VS Code Extensions Usage Statistics
Understanding VS Code Extensions

What are VS Code Extensions?
VS Code extensions are powerful add-ons that extend the functionality of the Visual Studio Code editor. These extensions can add new features, support additional programming languages, integrate with external tools, and customize the development environment to suit individual needs.
According to the VS Code Marketplace, there are over 30,000 extensions available as of 2024, covering a wide range of functionalities and catering to diverse developer needs.
How Do They Enhance the Development Workflow?
VS Code extensions can significantly improve your development workflow in several ways:
- Increased Productivity: Extensions can automate repetitive tasks, provide code snippets, and offer intelligent code completion.
- Language Support: Many extensions add support for specific programming languages, including syntax highlighting, linting, and debugging capabilities.
- Integration with Tools: Extensions can integrate VS Code with version control systems, testing frameworks, and deployment tools.
- Customization: Developers can tailor their IDE to their preferences with themes, icons, and keyboard shortcuts.
- Collaboration: Some extensions facilitate real-time collaboration and pair programming.
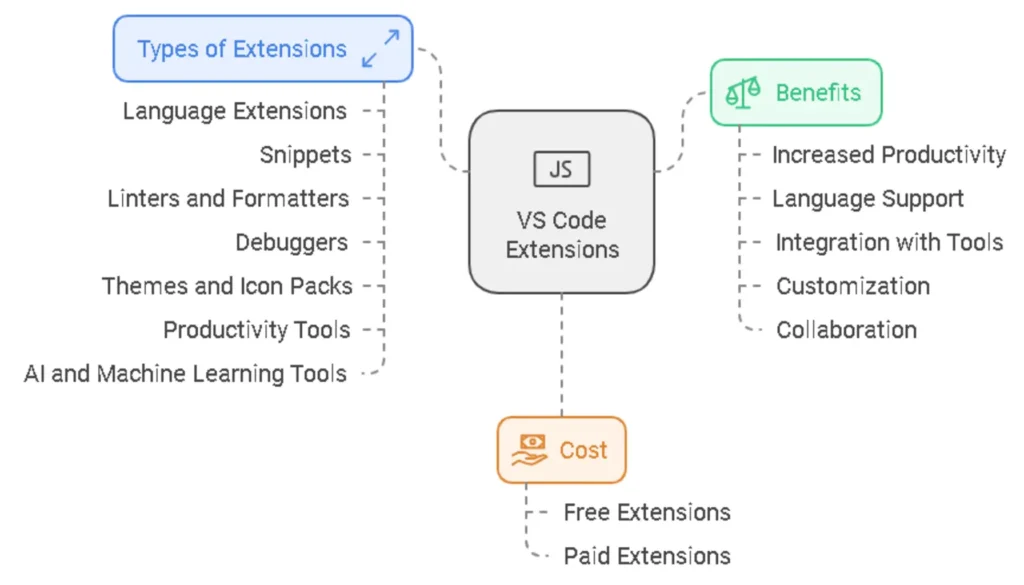
Types of Extensions
VS Code extensions can be broadly categorized into several types:
- Language Extensions: These add support for specific programming languages or frameworks.
- Snippets: These provide reusable code templates for common patterns.
- Linters and Formatters: These help maintain code quality and consistency.
- Debuggers: These assist in identifying and fixing bugs in your code.
- Themes and Icon Packs: These customize the visual appearance of VS Code.
- Productivity Tools: These include file managers, task runners, and time trackers.
- AI and Machine Learning Tools: These provide intelligent code suggestions and assistance.
Are VS Code Extensions Free?
The majority of VS Code extensions are free and open-source. However, some extensions, particularly those developed by companies or offering advanced features, may require a paid subscription. The VS Code Marketplace clearly indicates whether an extension is free or paid before installation.
VS Code Extension Categories
In the next section, we’ll dive into the top 20 must-have VS Code extensions for developers in 2024, covering a range of categories to supercharge your coding experience.
Top 20 Must-Have VS Code Extensions for 2024

In this section, we’ll explore the cream of the crop when it comes to VS Code extensions. These tools have been carefully selected based on their popularity, functionality, and potential to significantly enhance your coding experience in 2024.
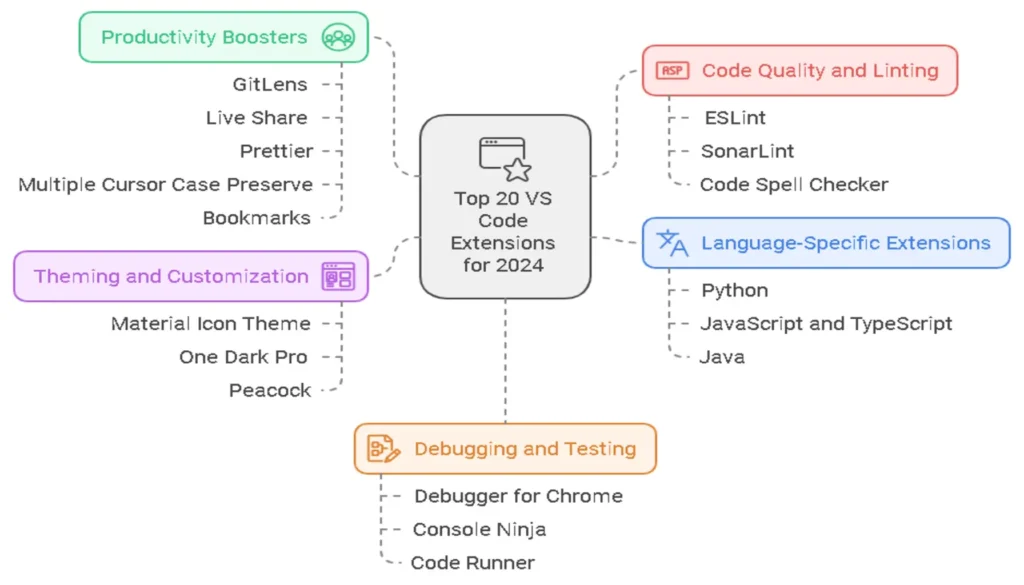
Top 20 VS Code Extensions Overview
Productivity Boosters
These extensions are designed to streamline your workflow and help you code more efficiently.
A. GitLens
GitLens supercharges Git within VS Code, allowing you to visualize code authorship, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
Key Features:
- Code lens shows Git blame information
- Side-by-side visual comparison of any two git refs
- Detailed commit search
Live Share enables real-time collaborative development, allowing you to share your workspace with team members and code together seamlessly.
Key Features:
- Real-time collaboration
- Shared debugging sessions
- Audio calls integration
C. Prettier
Prettier is an opinionated code formatter that supports many languages and integrates with most editors. It helps maintain consistent code style across your project.
Key Features:
- Automatic code formatting
- Support for multiple languages
- Customizable formatting rules
D. Multiple Cursor Case Preserve
Multiple Cursor Case Preserve enhances VS Code’s multi-cursor functionality by preserving the case when you’re editing multiple instances of a word.
Key Features:
- Preserves case during multi-cursor editing
- Works with camelCase, snake_case, and other common naming conventions
E. Bookmarks
Bookmarks helps you navigate in your code, moving between important positions easily and quickly.
Key Features:
- Mark/unmark positions in your code
- Jump between bookmarks
- Select lines with bookmarks
Code Quality and Linting
Maintaining high code quality is crucial for any project. These extensions help you catch errors early and enforce coding standards.
A. ESLint
ESLint integrates ESLint into VS Code, providing real-time linting for JavaScript and TypeScript.
Key Features:
- Real-time linting
- Customizable rules
- Automatic fixing of certain issues
B. SonarLint
SonarLint helps you detect and fix quality issues as you write code. Like a spell checker, it highlights issues that can lead to bugs, vulnerabilities, and code smells.
Key Features:
- Detects bugs and vulnerabilities
- Provides clear remediation guidance
- Supports multiple programming languages
C. Code Spell Checker
Code Spell Checker is a spelling checker for source code that helps catch common spelling errors while keeping the number of false positives low.
Key Features:
- Spell checking for camelCase code
- Customizable dictionaries
- Support for multiple programming languages
Language-Specific Extensions
These extensions provide enhanced support for specific programming languages.
A. Python
The Python extension provides rich support for the Python language, including features such as IntelliSense, linting, debugging, code navigation, code formatting, refactoring, variable explorer, test explorer, and more!
Key Features:
- IntelliSense (Pylance)
- Linting
- Debugging
- Jupyter Notebooks support
B. JavaScript and TypeScript
The JavaScript and TypeScript Nightly extension provides rich JavaScript and TypeScript support to VS Code.
Key Features:
- IntelliSense
- Debugging
- Refactoring
- Syntax highlighting
C. Java
The Java Extension Pack provides Java IntelliSense, debugging, testing, Maven/Gradle support, project management and more.
Key Features:
- Debugger for Java
- Maven for Java
- Java Test Runner
- Project Manager for Java
Theming and Customization
Personalize your VS Code environment with these theming and customization extensions.
A. Material Icon Theme
Material Icon Theme provides Material Design icons for Visual Studio Code.
Key Features:
- Over 150 icons
- Customizable folders
- Easy activation
B. One Dark Pro
One Dark Pro is one of the most popular themes for VS Code, offering a clean, crisp and beautiful theme for optimized readability.
Key Features:
- Multiple theme variants
- Customizable colors
- Workbench theming
C. Peacock
Peacock subtly changes the color of your Visual Studio Code workspace, making it easy to identify multiple VS Code instances.
Key Features:
- Customizable colors
- Affects activity bar, status bar, and titlebar
- Saves colors to your workspace
Debugging and Testing
Enhance your debugging and testing workflow with these powerful extensions.
A. Debugger for Chrome
Debugger for Chrome allows you to debug your JavaScript code in the Chrome browser, or any other target that supports the Chrome Debugging Protocol.
Key Features:
- Breakpoint debugging
- Console output
- Watch window
B. Console Ninja
Console Ninja adds inline console log output to VS Code, enhancing your debugging experience.
Key Features:
- Inline console output
- Supports multiple languages
- Customizable appearance
C. Code Runner
Code Runner allows you to run code snippet or code file for multiple languages.
Key Features:
- Support for over 40 languages
- Customizable execution commands
- Output window
AI-Powered Coding Assistants
Leverage the power of AI to enhance your coding productivity.
A. GitHub Copilot
GitHub Copilot is your AI pair programmer, offering suggestions for whole lines or entire functions right inside your editor.
Key Features:
- AI-powered code suggestions
- Works with multiple languages
- Learns from your coding style
B. Codium AI
Codium AI provides AI-powered code completions and suggestions, similar to GitHub Copilot but with some unique features.
Key Features:
- Context-aware code suggestions
- Explanation of complex code
- Code refactoring suggestions
Documentation and Markdown
Improve your documentation workflow with these extensions.
A. Document This
Document This automatically generates detailed JSDoc comments for both TypeScript and JavaScript files.
Key Features:
- Automatic comment generation
- Customizable templates
- Supports TypeScript and JavaScript
B. Enhanced Markdown Preview
Enhanced Markdown Preview provides a powerful markdown preview with many features including LaTeX, PlantUML, Mermaid, and more.
Key Features:
- Live preview
- LaTeX and diagram support
- Customizable CSS
API Testing and Development
Streamline your API development and testing process with these extensions.
A. Postman
Postman brings the power of Postman directly into your VS Code environment for API development and testing.
Key Features:
- Send HTTP requests
- Organize requests in collections
- Automate testing with scripts
B. REST Client
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly.
Key Features:
- Send requests directly from VS Code
- View response in a separate tab
- Support for environment variables
Miscellaneous
These extensions offer unique functionalities that can significantly improve your development experience.
A. Live Server
Live Server launches a local development server with live reload feature for static & dynamic pages.
Key Features:
- Live reload
- Support for multiple browsers
- Customizable port
B. RegEx Snippets
RegEx Snippets provides a collection of regex snippets and tools to create regular expressions easily.
Key Features:
- Predefined regex snippets
- Regex testing tool
- Explanation of regex patterns
Extension Installation Guide
- Open VS Code
- Click on the Extensions view icon on the Sidebar
- Search for the extension by name
- Click Install
- Reload VS Code when prompted
These top 20 VS Code extensions for 2024 cover a wide range of functionalities, from productivity boosters to AI-powered coding assistants. By incorporating these tools into your development workflow, you can significantly enhance your coding experience and productivity. In the next section, we’ll discuss how to install and manage these extensions effectively.
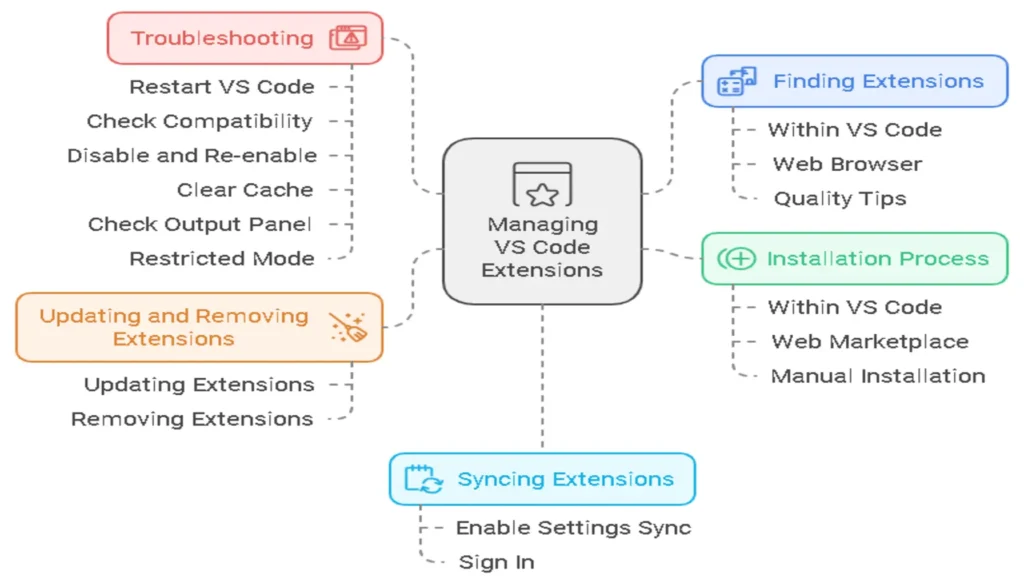
How to Install and Manage VS Code Extensions

Managing VS Code extensions effectively is crucial for maintaining a streamlined and efficient development environment. In this section, we’ll walk you through the process of finding, installing, updating, and troubleshooting extensions in Visual Studio Code.
Finding Extensions in the Marketplace
The Visual Studio Code Marketplace is a treasure trove of extensions. Here’s how to navigate it:
- Within VS Code:
- Click on the Extensions icon in the Activity Bar (it looks like four squares).
- Use the search bar to find specific extensions or browse categories.
- Web Browser:
- Visit the VS Code Marketplace website.
- Use filters and categories to narrow down your search.
- Tips for Finding Quality Extensions:
- Check the number of downloads and ratings.
- Read recent reviews to gauge user satisfaction.
- Look for extensions that are frequently updated.
Extension Search Trends
Installation Process
Installing VS Code extensions is a straightforward process:
- From within VS Code:
- Click on the extension you want to install.
- Click the “Install” button.
- VS Code will download and install the extension.
- From the Web Marketplace:
- Click on the extension you want to install.
- Click “Install” on the extension’s page.
- Your browser will prompt you to open VS Code.
- Confirm the installation in VS Code.
- Manual Installation (for offline scenarios):
- Download the VSIX file of the extension.
- In VS Code, go to Extensions view and click “…” (More Actions).
- Choose “Install from VSIX” and select the downloaded file.
Pro Tip: Always read the extension’s documentation before installation to understand its features and any potential conflicts with other extensions.
Updating and Removing Extensions
Keeping your extensions up-to-date ensures you have the latest features and bug fixes.
Updating Extensions:
- VS Code automatically checks for updates and installs them.
- To manually update:
- Go to the Extensions view.
- Click on the “Updates” tab.
- Click “Update All” or update individual extensions.
Removing Extensions:
- Go to the Extensions view.
- Find the extension you want to remove.
- Click the gear icon next to the extension.
- Select “Uninstall”.
Extension Management Checklist
- Regularly review installed extensions
- Update extensions monthly
- Remove unused extensions
- Check for conflicts between extensions
- Back up extension list before major changes
Syncing Extensions Across Devices
VS Code’s built-in Settings Sync feature allows you to synchronize your extensions, settings, and preferences across multiple devices.
To enable Settings Sync:
- Click on the gear icon in the lower-left corner.
- Select “Turn on Settings Sync”.
- Choose what you want to sync (including extensions).
- Sign in with your Microsoft or GitHub account.
Once enabled, your extensions will automatically sync across all your devices running VS Code.
Troubleshooting: Why are my VS Code Extensions not Showing Up?
If you’re experiencing issues with extensions not appearing, try these troubleshooting steps:
- Restart VS Code: Sometimes, a simple restart can resolve extension issues.
- Check Extension Compatibility:
- Ensure the extension is compatible with your VS Code version.
- Check the extension’s page for any known issues or conflicts.
- Disable and Re-enable the Extension:
- Go to the Extensions view.
- Find the problematic extension.
- Click the gear icon and select “Disable”.
- Restart VS Code and re-enable the extension.
- Clear VS Code Cache:
- Close VS Code.
- Delete the %APPDATA%\Code\ folder on Windows or ~/Library/Application Support/Code/ on macOS.
- Reopen VS Code and reinstall your extensions.
- Check VS Code’s Output Panel:
- Go to View > Output.
- Select “Extensions” from the dropdown.
- Look for any error messages related to extension loading.
- Ensure You’re Not in Restricted Mode:
- VS Code may enter restricted mode if it detects potential security risks.
- Check the lower-right corner for a “Restricted Mode” indicator.
- If active, review and resolve the security concerns to re-enable extensions.
Common Extension Issues
| Issue | Possible Solution |
|---|---|
| Extension not loading | Restart VS Code, check compatibility |
| Conflicting extensions | Disable extensions one by one to identify conflict |
| Performance issues | Review and remove unused extensions |
| Sync failures | Check internet connection, re-authenticate sync |
By following these guidelines and troubleshooting steps, you can effectively manage your VS Code extensions, ensuring a smooth and productive development experience. Remember, the key to a well-optimized VS Code setup is regular maintenance and thoughtful curation of your extensions.
In the next section, we’ll explore best practices for using VS Code extensions to maximize your productivity and maintain a stable development environment.
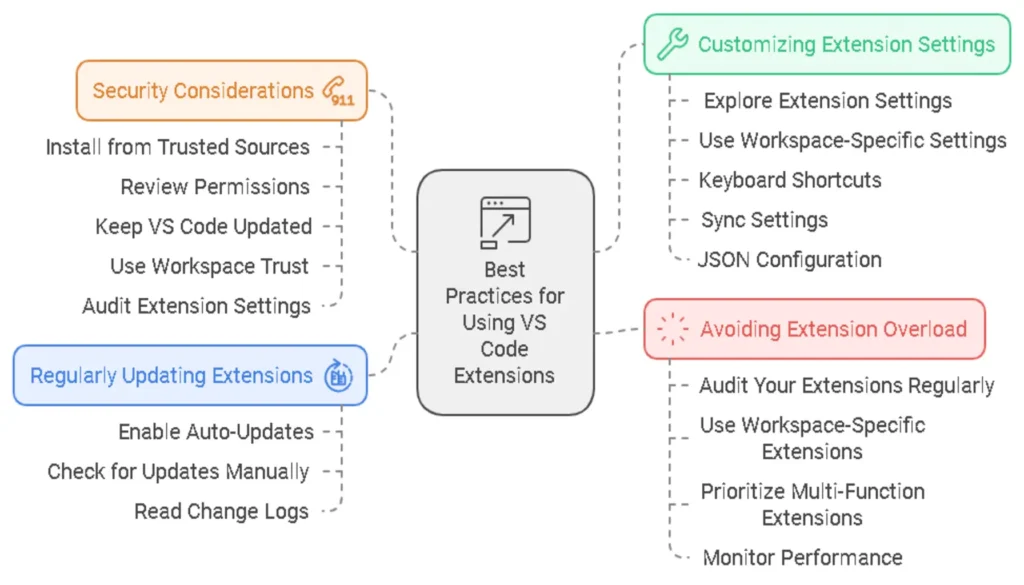
Best Practices for Using VS Code Extensions

While VS Code extensions can significantly enhance your development experience, it’s essential to use them wisely. Let’s explore some best practices to ensure you’re getting the most out of your extensions without compromising performance or security.
Avoiding Extension Overload
It’s tempting to install every interesting extension you come across, but this can lead to what’s known as “extension overload.” Too many extensions can slow down VS Code, increase memory usage, and potentially cause conflicts. Here are some tips to avoid this:
- Audit Your Extensions Regularly: Review your installed extensions periodically and remove those you no longer use.
- Use Workspace-Specific Extensions: VS Code allows you to enable extensions only for specific workspaces. Utilize this feature to keep your global environment lean.
- Prioritize Multi-Function Extensions: Choose extensions that offer multiple features over installing several single-purpose extensions.
- Monitor Performance: Keep an eye on VS Code’s performance. If you notice slowdowns, try disabling extensions one by one to identify the culprit.
Extension Impact on VS Code Startup Time
Regularly Updating Extensions
Keeping your extensions up-to-date is crucial for several reasons:
- Bug Fixes: Updates often include fixes for known issues.
- New Features: Developers frequently add new functionality to their extensions.
- Compatibility: Updates ensure compatibility with the latest version of VS Code.
- Security: Updates may include patches for security vulnerabilities.
To manage your extensions effectively:
- Enable Auto-Updates: VS Code can automatically update your extensions. Enable this feature in Settings.
- Check for Updates Manually: Periodically check for updates in the Extensions view.
- Read Change Logs: Before updating, review the change logs to understand what’s new or changed.
Security Considerations
While VS Code extensions can be incredibly useful, they also pose potential security risks. Here are some security best practices:
- Install from Trusted Sources: Only install extensions from the official VS Code Marketplace or reputable publishers.
- Review Permissions: Before installing, check what permissions the extension requires. Be cautious of extensions that ask for excessive permissions.
- Keep VS Code Updated: Always use the latest version of VS Code, which includes the most recent security patches.
- Use Workspace Trust: Utilize VS Code’s Workspace Trust feature to restrict extension capabilities in untrusted workspaces.
- Audit Extension Settings: Regularly review the settings of your installed extensions to ensure they haven’t changed unexpectedly.
Extension Security Checklist
- Install from trusted sources
- Review permissions
- Keep VS Code updated
- Use Workspace Trust
- Audit extension settings
Customizing Extension Settings
Most VS Code extensions come with default settings, but customizing these can help you tailor the extension to your specific needs:
- Explore Extension Settings: After installing an extension, explore its settings in the VS Code Settings editor.
- Use Workspace-Specific Settings: You can override global settings for specific workspaces, allowing for project-specific configurations.
- Keyboard Shortcuts: Customize keyboard shortcuts for extension commands to boost your productivity.
- Sync Settings: Use VS Code’s Settings Sync feature to keep your extension settings consistent across different machines.
- JSON Configuration: For advanced users, edit the settings.json file directly for fine-grained control over extension settings.
Here’s an example of customizing settings for the popular Prettier extension:
{
"prettier.singleQuote": true,
"prettier.printWidth": 100,
"prettier.tabWidth": 2,
"prettier.trailingComma": "es5"
}By following these best practices, you can maintain a lean, efficient, and secure VS Code environment while taking full advantage of the power of extensions. Remember, the goal is to enhance your productivity, not hinder it with unnecessary complexity or security risks.
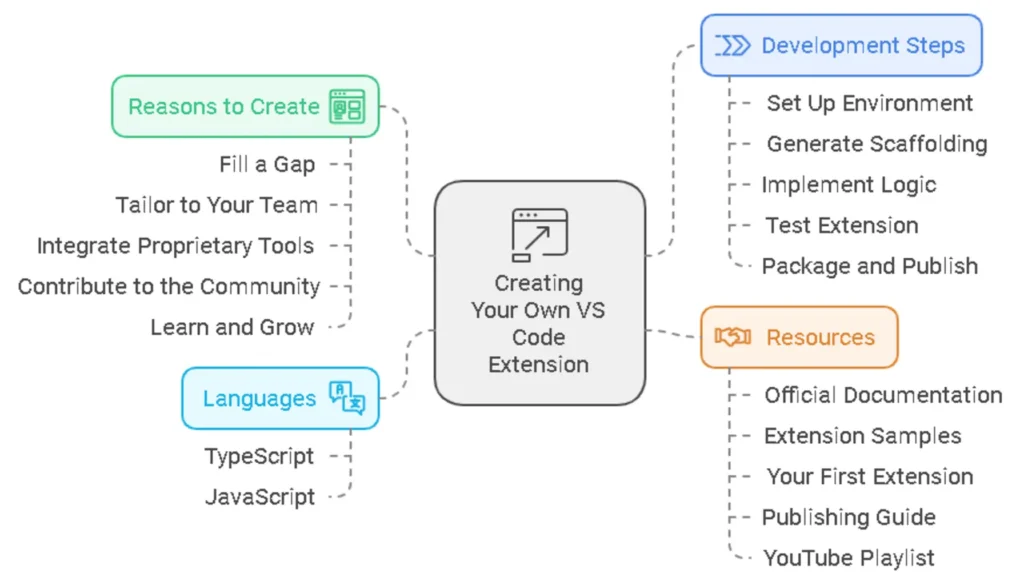
Creating Your Own VS Code Extension

As you become more familiar with VS Code extensions, you might find yourself with a unique idea or specific need that isn’t addressed by existing extensions. This is where creating your own VS Code extension comes into play. Let’s explore the process of developing a custom extension.
Why Create a Custom Extension?
There are several compelling reasons to create your own VS Code extension:
- Fill a Gap: Address a specific need in your workflow that isn’t met by existing extensions.
- Tailor to Your Team: Create tools that align with your team’s unique processes or coding standards.
- Integrate Proprietary Tools: Develop extensions that interface with your company’s internal tools or APIs.
- Contribute to the Community: Share your creation with other developers who might benefit from it.
- Learn and Grow: Gain a deeper understanding of VS Code’s architecture and improve your programming skills.
Basic Steps to Develop an Extension
Creating a VS Code extension involves several key steps:
- Set Up Your Development Environment:
- Install Node.js and npm (Node Package Manager)
- Install Yeoman and the VS Code Extension Generator
- Generate the Extension Scaffolding:
- Use the Yeoman generator to create the basic structure of your extension
- Implement Your Extension Logic:
- Write the code for your extension’s functionality
- Define the extension’s activation events and contribution points
- Test Your Extension:
- Use the VS Code Extension Host to debug and test your extension
- Package and Publish:
- Create a .vsix file for your extension
- Publish your extension to the VS Code Marketplace
Let’s visualize this process with an interactive flowchart:
VS Code Extension Development Process
- Set Up Environment
- → Install Node.js & Yeoman → Generate Scaffolding
- Generate Scaffolding
- → Use Yeoman Generator → Implement Logic
- Implement Logic
- → Write Extension Code → Test Extension
- Test Extension
- → Debug in Extension Host → Package & Publish
- Package & Publish
- → Create .vsix & Upload → Extension Live in Marketplace
What Language are VS Code Extensions Written In?
VS Code extensions are primarily written in TypeScript or JavaScript. TypeScript is the preferred language for extension development due to its static typing, which can help catch errors early in the development process. However, JavaScript is also supported for those more comfortable with it.
Here’s a brief comparison of using TypeScript vs. JavaScript for extension development:
| Feature | TypeScript | JavaScript |
| Static Typing | ✅ | ❌ |
| Intellisense Support | Strong | Moderate |
| Compilation Step | Required | Not Required |
| Learning Curve | Steeper | Gentler |
| Code Maintainability | Higher | Moderate |
Resources for Extension Development
To help you get started with creating your own VS Code extension, here are some valuable resources:
- Official VS Code Extension API Documentation: Comprehensive guide to the VS Code Extension API.
- VS Code Extension Samples: A collection of example extensions demonstrating various API usages.
- Your First Extension: A step-by-step tutorial for creating your first VS Code extension.
- Publishing Extensions: Guide on how to publish your extension to the VS Code Marketplace.
- VS Code Extension Development YouTube Playlist: A series of video tutorials on extension development.
VS Code Extension Development Resources
Creating your own VS Code extension can be a rewarding experience, allowing you to tailor your development environment precisely to your needs. Whether you’re addressing a specific workflow issue or contributing to the broader developer community, custom extensions are a powerful way to enhance the VS Code ecosystem.
Remember, the best extensions often arise from personal need. If you find yourself repeatedly performing a task that could be automated or streamlined, that might be your cue to start developing a new VS Code extension!
The Future of VS Code Extensions

As we look ahead, the landscape of VS Code extensions is poised for exciting developments. Let’s explore the emerging trends, AI integration, and community-driven innovations that are shaping the future of coding with Visual Studio Code.
Emerging Trends in Extension Development
A. WebAssembly Integration
WebAssembly (Wasm) is gaining traction in extension development, allowing for high-performance extensions that run at near-native speed. This technology enables more complex and resource-intensive extensions without sacrificing performance.
B. Cross-Editor Compatibility
There’s a growing trend towards developing extensions that work across multiple editors. Projects like Open VSX Registry are fostering an ecosystem of extensions compatible with VS Code and other editors, promoting broader adoption and collaboration.
C. Sustainability and Eco-Friendly Coding
Extensions focused on sustainable coding practices are emerging. These tools help developers optimize code for energy efficiency and reduce the carbon footprint of software development.
D. Remote Development Enhancements
With the rise of remote work, extensions that improve remote development capabilities are becoming increasingly important. Expect to see more sophisticated tools for remote pair programming, virtual environments, and cloud-based development.
E. Blockchain and Web3 Tools
As blockchain technology and Web3 development gain momentum, we’re likely to see more extensions catering to these areas, offering features like smart contract development, blockchain explorers, and cryptocurrency integrations.
Emerging Trends in VS Code Extension Development
F. AI and Machine Learning Integration
Artificial Intelligence and Machine Learning are revolutionizing the way we code, and VS Code extensions are at the forefront of this transformation.
- Advanced Code Completion: Building on the success of extensions like GitHub Copilot, we can expect even more sophisticated AI-powered code completion tools. These will not only suggest code snippets but also entire functions or classes based on context and coding patterns.
- Intelligent Debugging: AI-enhanced debugging extensions will be able to predict potential bugs before they occur and suggest fixes based on analysis of common error patterns across vast codebases.
- Natural Language Programming: Extensions that allow developers to write code using natural language prompts are on the horizon. This could dramatically lower the barrier to entry for programming and increase productivity for experienced developers.
- Automated Code Refactoring: Machine learning algorithms will power extensions that can automatically refactor code to improve performance, readability, and maintainability.
- Personalized Learning and Recommendations: AI will drive personalized learning experiences within VS Code, suggesting tutorials, extensions, and best practices based on a developer’s skill level and coding habits.
According to a recent survey by JetBrains, 30% of developers are already using AI-powered coding assistants, and this number is expected to grow significantly in the coming years.
Community-Driven Innovation
The VS Code community plays a crucial role in shaping the future of extensions. Here are some ways community-driven innovation is influencing extension development:
- Open Source Collaboration: The open-source nature of many VS Code extensions fosters collaboration and rapid innovation. Platforms like GitHub make it easy for developers worldwide to contribute to extension projects.
- Extension Marketplaces: Alternative marketplaces like Open VSX are emerging, providing more options for developers to share and discover extensions.
- User Feedback and Iteration: The VS Code team actively encourages user feedback through channels like GitHub issues and the VS Code Insiders program, allowing for rapid iteration and improvement of extensions.
- Extension Development Workshops: Community-organized workshops and hackathons focused on extension development are becoming more common, fostering innovation and skill-sharing.
- Integration with Emerging Technologies: As new technologies emerge, the community quickly develops extensions to support them, keeping VS Code at the cutting edge of development practices.
Community Contribution to VS Code Ecosystem
As we look to the future, it’s clear that VS Code extensions will continue to evolve, driven by technological advancements, AI integration, and the vibrant developer community. These innovations promise to make coding more efficient, accessible, and enjoyable for developers of all levels.
By staying informed about these trends and actively participating in the VS Code community, developers can ensure they’re always at the forefront of productivity and innovation in their coding practices.
Conclusion
As we wrap up our comprehensive exploration of VS Code extensions, it’s clear that these powerful tools can significantly enhance your coding experience and boost productivity. Let’s recap the key benefits and offer some final thoughts on leveraging VS Code extensions to their fullest potential.
Recap of the Benefits of VS Code Extensions
Throughout this article, we’ve seen how VS Code extensions can transform your development environment:
- Increased Productivity: Extensions like GitLens, Prettier, and Code Runner automate tasks and streamline workflows, saving precious development time.
- Enhanced Code Quality: Tools such as ESLint and SonarLint help maintain high code standards and catch potential issues early in the development process.
- Improved Collaboration: Extensions like Live Share facilitate real-time collaboration, making remote pair programming and code reviews more efficient.
- Customized Development Environment: With themes, icon packs, and customizable settings, you can tailor VS Code to your personal preferences and workflow.
- AI-Powered Assistance: Cutting-edge extensions like GitHub Copilot and Codium AI provide intelligent code suggestions and automate repetitive coding tasks.
- Language-Specific Support: Extensions for various programming languages offer enhanced syntax highlighting, debugging, and language-specific features.
- Seamless Integration: Many extensions integrate VS Code with external tools and services, creating a cohesive development ecosystem.
Impact of VS Code Extensions on Developer Productivity
Encouragement to Experiment and Find the Right Mix
While we’ve covered 20 essential VS Code extensions in this guide, it’s important to remember that the perfect set of extensions is unique to each developer. Here are some tips for finding your ideal extension mix:
- Start Small: Begin with a few core extensions that address your immediate needs.
- Experiment Regularly: Set aside time to explore new extensions and evaluate their impact on your workflow.
- Seek Recommendations: Engage with developer communities and seek recommendations from colleagues working on similar projects.
- Monitor Performance: Keep an eye on VS Code’s performance as you add extensions. Remove or disable those that slow down your environment.
- Stay Updated: Regularly update your extensions to benefit from new features and bug fixes.
Remember, the goal is to enhance your productivity, not to have the most extensions. Quality trumps quantity when it comes to VS Code extensions.
Final Thoughts on Boosting Productivity with Extensions
VS Code extensions are more than just add-ons; they’re powerful tools that can revolutionize your coding experience. By carefully selecting and utilizing the right extensions, you can create a development environment that’s not only more efficient but also more enjoyable to work in.
As we look to the future, the landscape of VS Code extensions continues to evolve. With advancements in AI and machine learning, we can expect even more intelligent and context-aware extensions to emerge. These tools will not only assist in coding but also in understanding complex codebases, automating testing, and even predicting potential issues before they arise.
However, it’s crucial to maintain a balance. While extensions can significantly boost productivity, they should complement your skills and knowledge, not replace them. Continue to hone your coding abilities, stay updated with best practices, and use extensions as powerful allies in your development journey.
In conclusion, VS Code extensions offer a world of possibilities to enhance your coding experience. By embracing these tools and finding the right combination for your needs, you can unlock new levels of productivity and creativity in your development work. So go ahead, explore the VS Code Marketplace, experiment with different extensions, and transform your coding experience. The perfect development environment is just a few extensions away!
Your VS Code Extension Checklist
Remember, the journey to the perfect VS Code setup is ongoing. Stay curious, keep experimenting, and most importantly, enjoy the process of crafting your ideal development environment. Happy coding!
Additional Resources
To further enhance your VS Code experience and stay up-to-date with the latest developments in extensions and best practices, we’ve compiled a list of valuable resources. These will help you continue your journey in mastering VS Code and its vast ecosystem of extensions.
Official VS Code Documentation
The official Visual Studio Code documentation is an invaluable resource for developers of all skill levels. It provides comprehensive guides, tutorials, and reference materials directly from the VS Code team.
- VS Code Documentation: The main documentation hub, covering everything from basic setup to advanced features.
- Extension API: For those interested in creating their own extensions, this is the go-to resource for understanding the VS Code extension API.
- VS Code Updates: Stay informed about the latest features and improvements in VS Code.
Community Forums and Discussions
Engaging with the VS Code community can provide insights, solutions to common problems, and inspiration for new ways to use extensions.
- VS Code GitHub Issues: A place to report bugs, request features, and see what’s being worked on.
- Stack Overflow – VS Code Tag: A wealth of questions and answers related to VS Code and its extensions.
- Reddit – r/vscode: A community-driven subreddit for VS Code discussions, tips, and showcases.
- VS Code Gitter: A real-time chat platform for VS Code users and developers.
Curated Lists of Extensions for Specific Programming Languages
To help you find the best extensions for your specific needs, here are some curated lists focusing on popular programming languages:
- JavaScript/TypeScript
- Awesome VS Code: A comprehensive list of extensions, with a strong focus on JavaScript and web development.
- VS Code Can Do That?: A collection of tips and extensions for JavaScript developers.
- Python
- Python Extension Pack: A curated set of extensions for Python development.
- Awesome Python in VSCode: A community-driven list of Python-related extensions.
- Java
- Java Extension Pack: Official extension pack for Java development in VS Code.
- Awesome Java: While not specific to VS Code, this list includes various tools and extensions useful for Java developers.
- C/C++
- C/C++ Extension Pack: Official extension pack for C and C++ development.
- Awesome C++: A curated list of C++ resources, including IDE extensions.
Popular VS Code Extension Categories by Language
By leveraging these resources, you can stay at the forefront of VS Code extension development and usage. Remember, the world of extensions is constantly evolving, with new tools and updates released regularly. Make it a habit to explore these resources periodically to discover new extensions that can further enhance your coding experience.
Whether you’re a beginner just starting with VS Code or an experienced developer looking to optimize your workflow, these additional resources will provide valuable insights and tools to supercharge your development process.
Frequently Asked Questions
To address common queries about VS Code extensions, we’ve compiled a list of frequently asked questions. Click on each question to reveal the answer.
1. What is the most popular VS Code extension?
As of 2024, the most popular VS Code extension is Prettier – Code formatter. It has over 30 million downloads and is widely used for automatically formatting code across various languages. Other highly popular extensions include ESLint, Python, and GitLens.
2. How do I get VS Code installed extensions?
To install extensions in VS Code:
- Open VS Code
- Click on the Extensions icon in the left sidebar (it looks like four squares)
- Search for the extension you want
- Click “Install” next to the desired extension
3. What are extensions in Visual Studio?
Extensions in Visual Studio are add-ons that enhance the functionality of the IDE. They can add new features, support additional programming languages, integrate tools, or customize the development environment. Extensions allow developers to tailor Visual Studio to their specific needs and workflow.
4. What is the VS Code extension for students?
While there isn’t a specific “student” extension, many extensions are beneficial for students:
- Live Server: Great for web development projects
- Code Runner: Allows running code snippets in various languages
- Python: Essential for Python programming courses
- Live Share: Enables real-time collaboration, useful for group projects
5. How many extensions does VS Code have?
As of 2024, the VS Code Marketplace hosts over 30,000 extensions. This number is constantly growing as developers continue to create new extensions to enhance VS Code’s functionality.
6. Which extension is required for Python in VS Code?
The essential extension for Python development in VS Code is the official Python extension by Microsoft. It provides features like IntelliSense, linting, debugging, code navigation, code formatting, refactoring, variable explorer, test explorer, and more.
7. What is the VS Code extension to clean up code?
Several extensions can help clean up code in VS Code:
8. How do I activate Python extension in VS Code?
To activate the Python extension in VS Code:
- Install the Python extension from the marketplace
- Open a Python file (.py extension)
- The extension should activate automatically
- If it doesn’t, press Ctrl+Shift+P (Cmd+Shift+P on Mac) and type “Python: Select Interpreter”
- Choose the appropriate Python interpreter
9. How do I enable HTML extension in VS Code?
VS Code has built-in support for HTML, so you don’t need to install a separate extension. However, to enhance your HTML development experience, you can install extensions like:
These will automatically be enabled when you open an HTML file.10. Is VS Code an IDE or text editor?
VS Code is technically a source code editor, but with its extensive features and extensions, it can function like a full-fledged Integrated Development Environment (IDE). It offers features typically found in IDEs such as debugging, Git integration, and IntelliSense, while maintaining the lightweight nature and flexibility of a text editor.
11. How do I find my VS Code extensions?
To find your installed VS Code extensions:
- Click on the Extensions icon in the left sidebar (it looks like four squares)
- In the search bar, type “@installed”
- This will show a list of all your installed extensions
12. What extensions are needed for C in VS Code?
For C programming in VS Code, consider these extensions:
- C/C++: Official Microsoft extension for C/C++ support
- CMake Tools: For CMake support
- C/C++ GNU Global: For better code navigation
- C/C++ Themes: For syntax highlighting
13. How do I run a code in VS Code extension?
To run code in a VS Code extension:
- Install an extension like Code Runner
- Open the file containing your code
- Right-click in the editor and select “Run Code”
- Alternatively, use the shortcut Ctrl+Alt+N (Cmd+Alt+N on Mac)